大家好,我是 Java陳序員。
今天,給大家介紹一個基于 Vue 全家桶實現的“網易雲”播放器。
關注微信公衆號:【Java陳序員】,獲取開源項目分享、AI副業分享、超200本經典計算機電子書籍等。
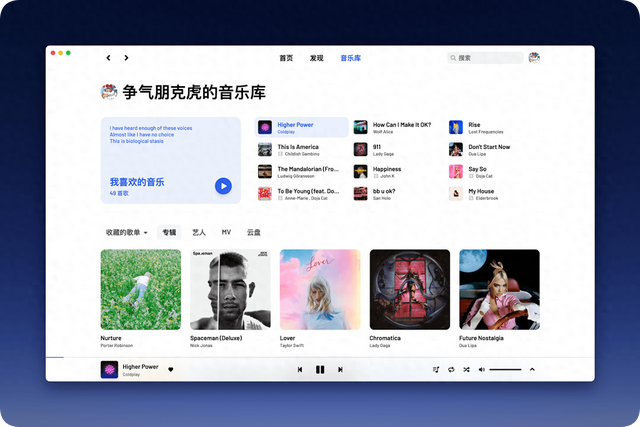
項目介紹YesPlayMusic —— 一款高顔值的第三方網易雲播放器,支持 Windows / macOS / Linux。

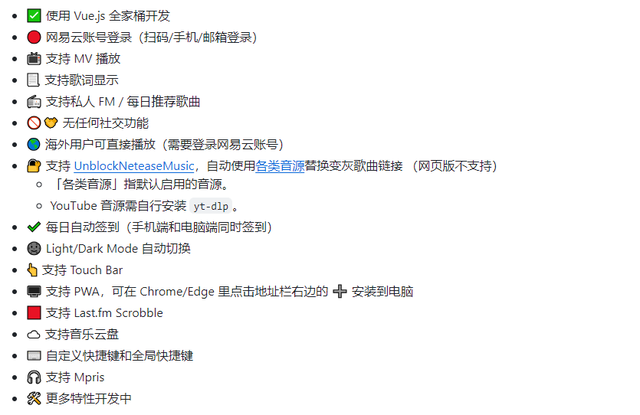
功能特色:

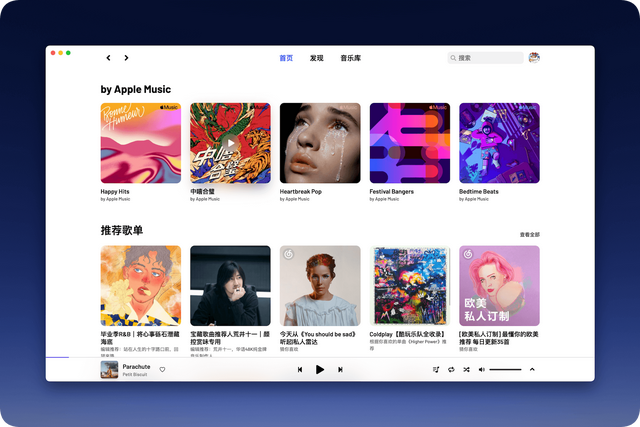
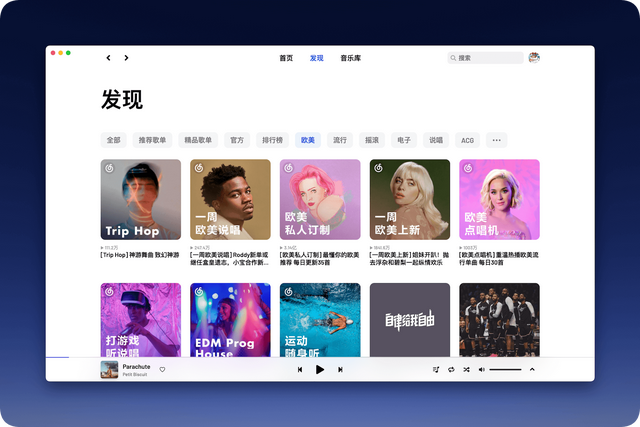
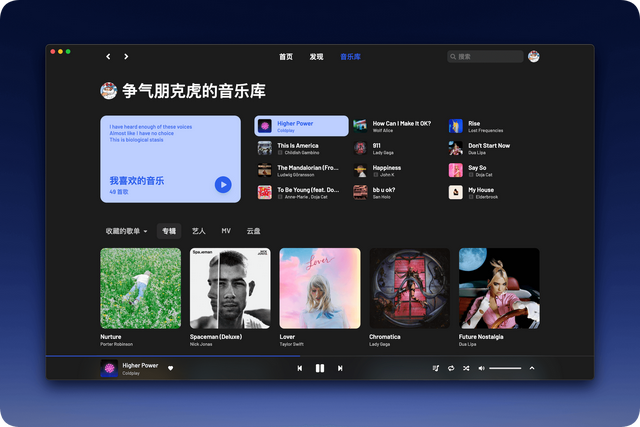
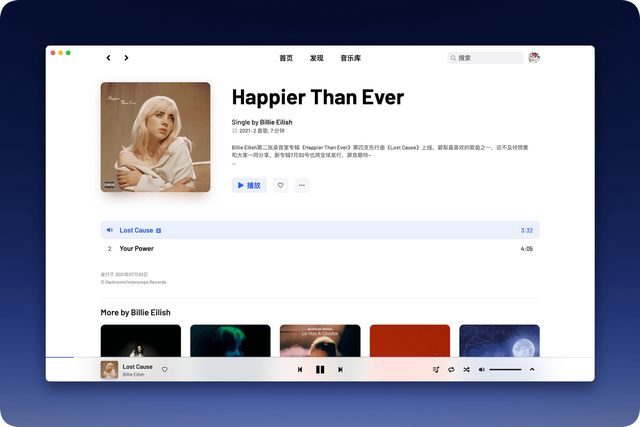
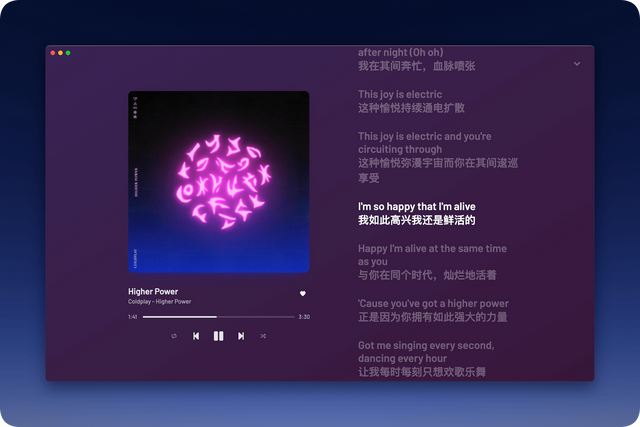
項目截圖





 項目部署
項目部署1、拉取代碼
git clone https://github.com/qier222/YesPlayMusic.git2、安裝依賴
yarn install3、修改配置文件
複制 /.env.example 文件爲 /.env,修改裏面 VUE_APP_NETEASE_API_URL 的值爲網易雲 API 地址
VUE_APP_NETEASE_API_URL=http://localhost:3000如有跨域問題,可以使用 Nginx 反向代理 API,將 API 路徑映射爲 /api.
4、本地運行
yarn serve5、編譯打包
yarn run build6、部署到服務器
將打包生成的 dist 文件夾上傳到服務器,並使用 Nginx 進行配置訪問。
server { listen 8080; server_name xxx.com; location / { root /data/software/YesPlayMusic/dist; index index.html; }}7、客戶端打包
# Windows 32 位yarn electron:build --windows nsis:ia32# Windows ARMyarn electron:build --windows nsis:arm64# Debian armv7l(樹莓派等)yarn electron:build --linux deb:armv7l# macOS ARMyarn electron:build --macos dir:arm64項目地址:
https://github.com/qier222/YesPlayMusic在線體驗:
https://music.qier222.com/最後推薦的開源項目已經收錄到 GitHub 項目,歡迎 Star:
https://github.com/chenyl8848/great-open-source-project或者訪問網站,進行在線浏覽:
https://chencoding.top:8090/#/大家的點贊、收藏和評論都是對作者的支持,如文章對你有幫助還請點贊轉發支持下,謝謝!
