大家好,我是 Java陳序員。
問君能有幾多愁,唯有開源項目解千愁!之前,分別給大家介紹了離線和在線的工具箱應用程序。
今天,再給大家安利一款無廣告、不需要登錄、可二開的桌面端工具箱!
關注微信公衆號:【Java陳序員】,獲取開源項目分享、AI副業分享、超200本經典計算機電子書籍等。
項目介紹Rubick —— 一款純綠色、效率、開源的桌面端工具箱軟件。

軟件支持插件化的方式來安裝工作所需要的任何插件。插件是基于 npm 進行安裝和卸載,非常輕便。
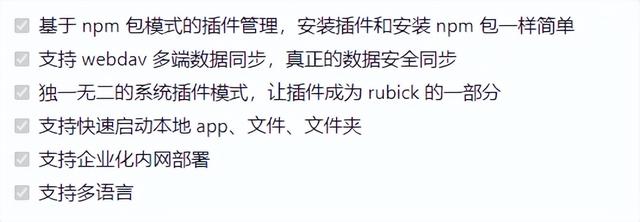
功能特色:
 安裝使用
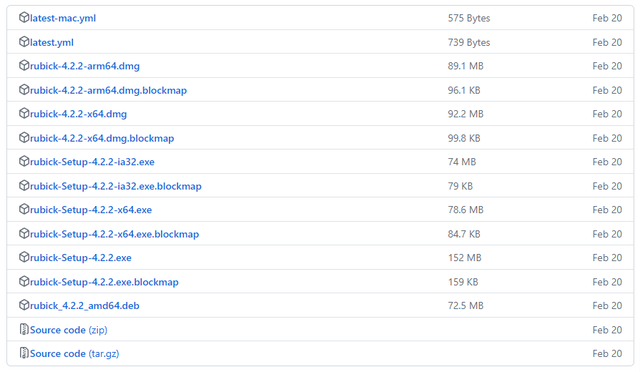
安裝使用Rubick 提供了 Windows、macOS、Linux 三種操作系統的安裝包,在項目的 release 中下載對應的版本即可。

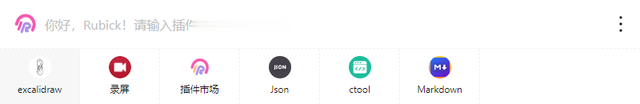
安裝好後,啓動 rubick,按 Alt/Option + R 即可看到主程序:
 軟件功能
軟件功能1、豐富的插件市場
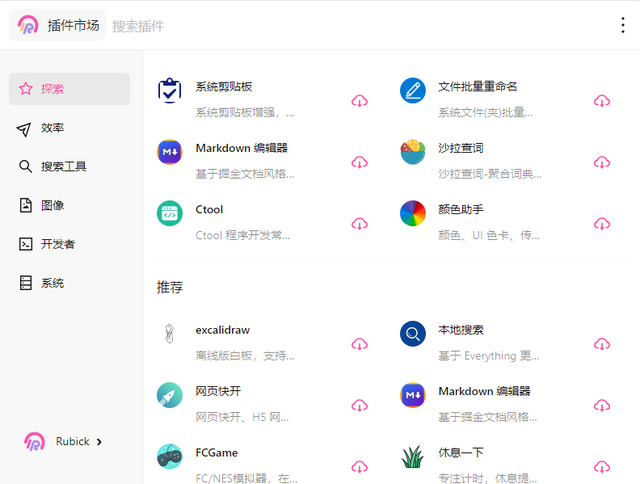
點擊搜索框左側的 rubick 圖標,進入插件市場。

選擇所需插件,點擊下載按鈕即可下載。安裝完成後,輸入插件呼起命令即可使用對應插件。

2、強大的搜索能力
支持拼音和縮寫來搜索、安裝、使用插件。

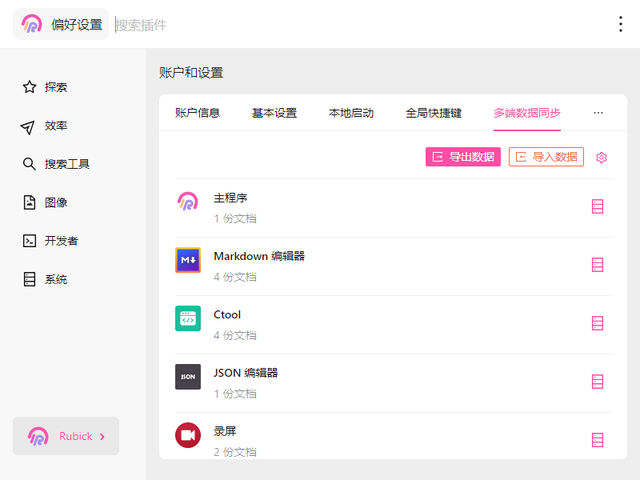
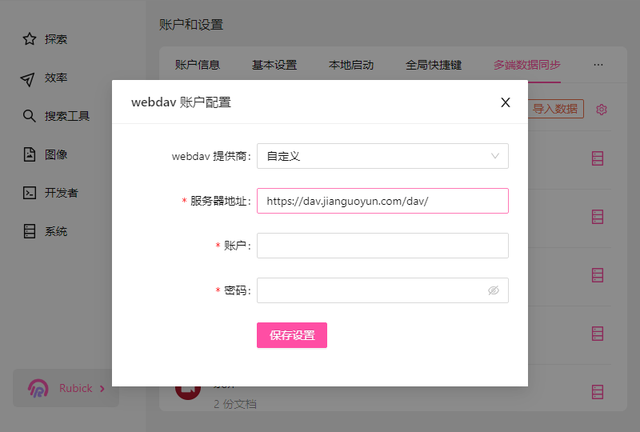
3、基于 webdav 的多端數據同步
在 rubick 內搜索偏好設置,進入賬戶和設置、多端數據同步,就可以對 rubick 插件使用數據進行導出和導入。


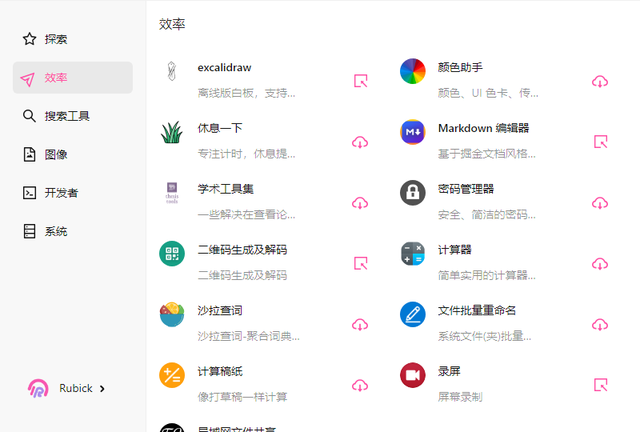
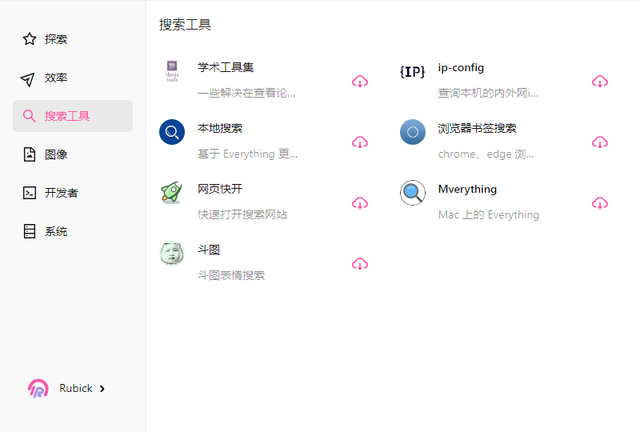
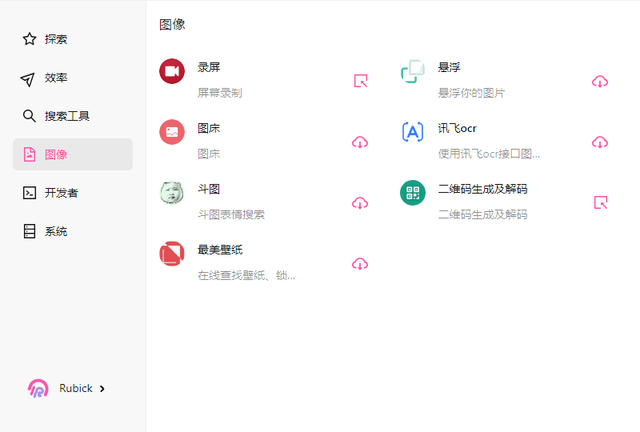
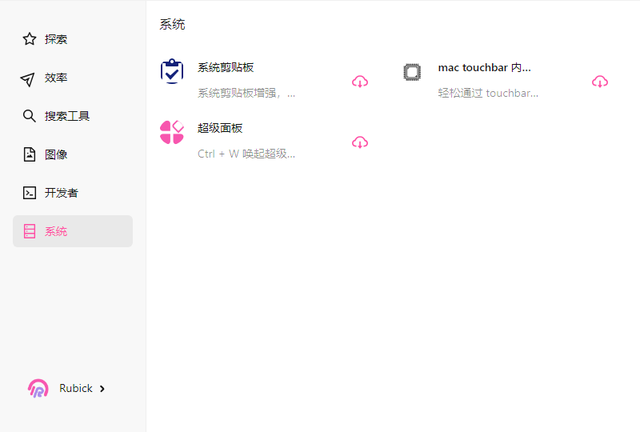
4、插件市場分類
插件市場中目前已經集成了幾十種工具插件,分爲效率、搜索工具、圖像、開發文檔、系統五大類。




 自定義開發插件
自定義開發插件如果插件市場的插件不滿足日常工作需求,可自行開發一個插件使用。
rubick 中的插件分爲 UI插件 和 系統插件 兩類。
下面以UI插件的開發爲例。
1、安裝插件 CI 工具
npm install -g rubick-plugin-cli2、快速創建項目
rubick create <plugin-name>一路確認回車即可。
3、文件說明
public/package.json: 用于指定插件最基礎的配置public/index.html: 插件的入口文件,用于展示插件的樣式public/preload.js: 爲頁面提供全局函數4、測試插件
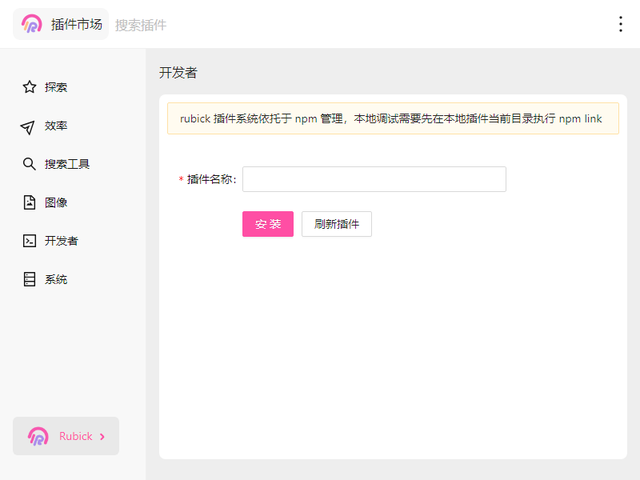
首先需要在插件的根目錄下執行:
npm link然後通過插件市場的開發者菜單進行安裝、調試。

更多插件的開發和API,以及系統插件的開發,可參考官方文檔,這裏就不一一贅述。
總結Rubick 作爲一款工具箱應用軟件,十分輕量、便捷。最主要的是完全免費開源,可私有化部署、二開定制,這是 uTools 所不具備的!
如果你正在尋找一個輕量的、無廣告的工具箱應用軟件,不妨試試 Rubick.
項目地址:
https://github.com/rubickCenter/rubick最後推薦的開源項目已經收錄到 GitHub 項目,歡迎 Star:
https://github.com/chenyl8848/great-open-source-project或者訪問網站,進行在線浏覽:
https://chencoding.top:8090/#/大家的點贊、收藏和評論都是對作者的支持,如文章對你有幫助還請點贊轉發支持下,謝謝!
